How our product design team works


A deep dive into our product design team's day-to-day: meeting cadences, rituals, and culture-building exercises that help everyone stay connected and efficient.
A few weeks ago during a webinar on remote critiques, I shared a glimpse into our product design team’s process here at Figma, and subsequently linked to the deck on the Figma Community. I’ve since received a few messages asking for more content like this, so I figured it’s worth expanding more on how our team works.
Historically we’ve written about hiring An inside look into who we are and how we got here Learn six unique methods for design critique used by the Figma design team, along with some tips and best practices for running them effectively.
How we built the Figma design team

From Figma's design team: How to run a design critique
- This is about “design team” process, not “product team” process. If you’re at a company with more than one designer, inevitably you’ve realized that you’re actually part of at least two cultures at the same time. You’re both a member of the “design team” (horizontal) and the the “product team” (vertical), each with their own version of stand ups, off-sites, and activities to bring the team closer togetherand achieve their goals. The horizontal team helps you to maintain consistency across the product and a high quality bar, elevating the craft of design in the company; the vertical team is ultimately what ships and delivers product improvements and builds expertise within focused areas. It’s important to invest in both.

Keeping that tight-knit feeling, at a distance
It's hard to stay connected while far apart. We've rounded up tips and activities to keep your (currently remote) team feeling like a unit.
The balance of these identities often changes with the size and stage of the company. When a company is small, the design team bands closely together to distribute workloads. As it expands, designers often filter into working groups focused on specific product areas. As a mid-stage company with 10 product designers, we’re starting to notice natural tensions between these identities. Our designers are mostly embedded in product areas, but sometimes more than one, and sometimes none at all. Some designers (pre-Covid) sit with other designers, and some sit with their engineers. At our size, we’re encouraging the team to focus more energy on relationships with their product teams, and rely on our design team process to handle the rest.
This article addresses these design team processes, but does not discuss overall product team process. You can read more about our product-specific processes in this article about roadmapping from Yuhki, or this tweet storm from Sho, or this diagram depicting PMs and designer relationships at Figma. - Yes, we’re in a pandemic, and it’s pretty weird. It’s impossible to ignore the effect that Covid-19 has had on teams worldwide. During trying times like these, it’s important to give each other space when personal life takes a toll. For example, during our last team meeting, I shared that I’m expecting a significant disruption in output (if we’re normally operating at 100%, maybe this is like 60%), and encouraged everyone to take days off for mental health. It’s an isolating and lonely time. But this is also exactly why I’ve found collaborating with our peers a privilege worth embracing; a healthy team process can help maintain a sense of community in the absence of more organic social connections.
That said, only you can determine if your team is ready for a shake-up to your process when there are so many other things to adjust to. So please don’t read this article and jump to “we should do this!” We’re just trying to be transparent about how we work for anyone who’s curious. And while I’m writing this during a unique point in time—we can’t leave our homes to work from the office, or even share a coffee—it turns out that only a few small things in this article apply strictly to this particular moment or to a remote landscape in general. Most of the processes here should be relevant to remote and non-remote teams alike, pandemic or not.

With that out of the way, here’s what you can expect: I’ve broken up the post into weekly processes, monthly and quarterly rituals, and 8 tips for running your own activities. Feel free to jump to the parts that are most interesting or relevant to you.
Weekly processes
Warm up
Who: Product designers, optionally Cristen (Research), and Tori (Brand)
What: Kick off the week together
When: Every Monday from 9:30 – 10:00am PT
Why: To ease into the work week with something light and fun

Every Monday, we kick off the week together. The 30 minute meeting consists of four parts:
Weekend update (5-10 minutes): We each go around the room and share a quick highlight or two of what we did over the weekend (if we’re using Zoom, one person starts then nominates the next person). Even if these days it's some variant of “I stayed home,” “made bread,” “played Animal Crossing,” “entertained my kid”, or “binged Westworld,” it’s still an important tradition. More than anything, it reminds us that we’re all in this together. It also starts the week on a positive note and allows us to ease into the work week.
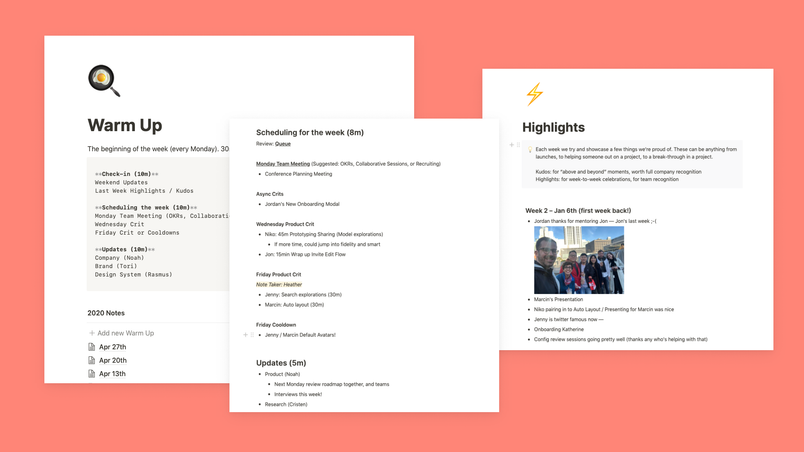
Highlights (5 minutes): We then take a couple minutes heads down to reflect on the week prior, looking back at our calendars to remind us how we spent our time. We compile highlights in a Notion doc to celebrate the little victories. Big projects take time to ship, so it’s helpful to find ways of acknowledging notable progress, whether you made breakthrough in the design, or received some great feedback during user studies. We once toyed with the idea of having a sort of “MVP” of the week for folks who had particularly strong weeks, but that hasn’t stuck and there isn’t always an obvious candidate.
Critique/meeting schedule (5-10 minutes): We plan our critiques and team meetings ahead of time so everyone knows what to expect, and so we don’t waste time during those meetings figuring out the agenda. We go around the room again (this time taking the reverse order from who did the weekend updates) and each person decides if they have a topic they’d like critiqued during the week, and on which day. There are typically two critique slots: Wednesday at 9:30am and Friday at 2:00pm (more on that later), but if there’s an overflow of topics, we add a slot on Monday at 4:00pm or suggest they receive the critique asynchronously via Slack. If someone doesn’t have a topic, we still ask that they share their focus for the week so everyone has ambient awareness of what’s going on.
Announcements (5-10 minutes): Finally, I share company-wide announcements and updates specific to the design team. This includes topics like information about our user conference, new company policies, hiring plans and candidate progress, or even more tactical things like Rasmus sharing recent changes to our design system. It’s more of an FYI than a discussion, and if there are follow-ups, we add that to the agenda for our Monday 4:00pm team meetings. Speaking of…
Team meeting
Who: Product designers
What: Discuss and brainstorm team-wide responsibilities (canceled if no topics)
When: Every Monday from 4:00 – 5:00pm PT
Why: To create regular space for team discussion
During these meetings, we cover team-wide responsibilities. Whether that’s revisiting our design principles, discussing how critiques are going, brainstorming how to up-level quality, or reviewing the previous quarter, we usually find ourselves answering more strategic questions. We also have more timely sessions—in a recent meeting, we talked about what we can do to better support other teams during this pandemic.
The topics are scheduled during the warm up, and if there’s no agenda, we cancel the meeting. We end up canceling at least 1 per month, or replacing the time slot with a critique (if there was an overflow of topics).
It should not be the sole responsibility of the design team lead to move all of this forward. Your team undoubtably has thoughtful, talented people who are well-positioned to help solve these problems. I believe the most productive and healthiest teams feel a shared responsibility to improve the team’s activities. Most of the best ideas we’ve had from the team did NOT come from me. It was Niko who originally suggested we revisit our hiring practices, Jenny who came up with better debrief templates with less bias, and Marcin and Shana who’ve started thinking more about our new hire onboarding practices. Team meetings are a great time to have discussions about these type of improvements together.
A word of caution: Managing conversations with a large group can be challenging. As a facilitator, it’s your responsibility to avoid groupthink and encourage everyone to have a voice. Above all, think about how to guide the discussion in a way that feels safe. Consider time-boxing complex topics and hearing feedback “around the room” one at a time, so that those who feel less comfortable in group settings have a designated time to speak up. You can also run written exercises with sticky notes (either physically or digitally in Figma) and break out into smaller groups, which can feel more inviting for some.
Critique
Who: Product designers, VP of Product, and any guests the presenter chooses to invite (e.g. their PM, engineering lead, researcher)
What: Review two topics (30 minutes each) per critique session
When: Every Wednesday from 9:30 – 10:30am PT (Europe-friendly time) and Friday from 2:00 – 3:00pm PT
Why: To move projects along, help anyone who gets stuck, and share context with the team

Critiques are intentionally different than formal product reviews. They are not about making major product decisions or determining product roadmaps. Rather, they’re designed to leverage the collective skills and knowledge of the design team to help unblock designers on tricky projects, elevate quality across the team, encourage consistency in the product, and share context. We want them to feel motivating, not intimidating, and helpful, not discouraging. They should be fun, something designers look forward to.
While all ten of us on the design team are on the calendar invite, it’s considered optional—usually a few drop each each time and offer feedback asynchronously another time. As the team continues to grow, we’ll likely need to reconsider the frequency and size so we don’t feel cramped in small conference rooms. However, after getting into the rhythm of doing critiques entirely over Zoom, we’ve realized that the number of attendees is less of an issue.
If you’d like to learn more about how we run critiques, I’ve written extensively about our critique process here Learn six unique methods for design critique used by the Figma design team, along with some tips and best practices for running them effectively.
From Figma's design team: How to run a design critique
Cooldown
Who: Product designers
What: Wrap up the week
When: Every other Friday from 3:00-4:00pm PT
Why: To relax and decompress

As Isaac Newton famously said, “What [warms] up, must [cool] down.” Or maybe he didn’t say that. But someone probably did.
Along with warmups, cooldowns bookend our time, giving us a moment to ease in and out of work. Beyond wrapping up the week, we can bond and have fun as a team. I’d say they largely break down into the following three categories:
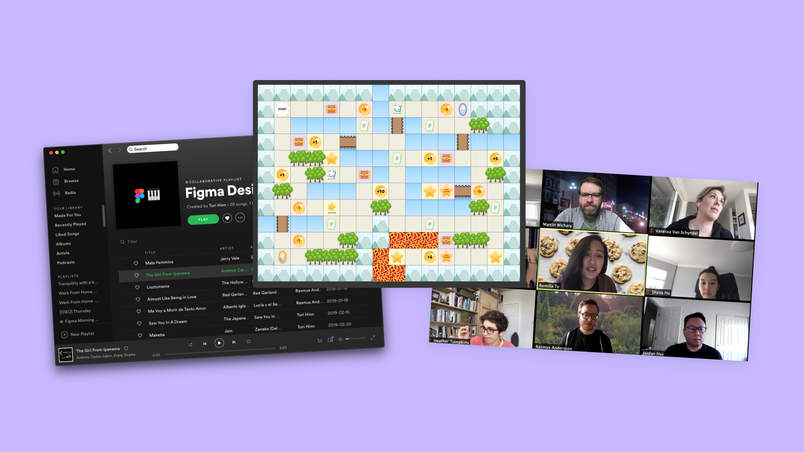
Play: Playing games or building something together. For example, we recently co-created a Figma Board Game, we drew each other’s portraits without lifting the pencil tool and guessed who was who, played bingo with feature requests, drew signage for our office, tried to sketch pictures of our childhood house’s door frames from memory, and made alternatives to default avatars.
Chat: We take time to reflect on our weeks, and ask each other “how are you feeling?” Rarely does this question get asked in groups, and when facilitated well it can provide a safe space for teams to realize it’s ok to be tired, or confused, or sad. During these times especially, it’s helpful to reflect on how everyone is adjusting to our new realities working and living so much in the same space.
Learn: The intent here to teach each other something new, critique or investigate a competitive product (once we spent time together playing with Drama), or bring in guest speakers. Admittedly we haven’t done this one as much, perhaps because the broader company has “lunch and learns” on Thursdays on everything from “how to fill out crossword puzzles” to “the basics of animation.” Still, we’d like to continue thinking about unique learning opportunities for our team that don’t otherwise happen in our day-to-day.
Lunch and coffee
Finally, we like to carve out completely unstructured time together. When you’re in an office, much of this happens organically. These days, we schedule an optional “morning coffee” every day at 9:00am for folks to tune in, listen to some music, and connect. It helps to maintain some semblance of normalcy to be able to just hang out with no agenda. Conversations topics have ranged from helping Marcin pick new glasses, to admiring Heather’s extensive coffee cup collection, to enjoying a morning jazz Spotify playlist together.
When we’re together in the office, anytime a new member joins, we treat them to lunch at SFMOMA, which is conveniently one block from our office. We’re hoping to restart the tradition later this year when things are back to normal.
Monthly and quarterly rituals
Design All Hands
Who: The entire design team
What: An opportunity to hear from cross-functional teammates
When: Monthly
Why: Share what everyone’s working on

There are a lot of designers outside of the product design team at Figma. For example, we have three brand designers, three researchers, two motion designers, and four design advocates—and pretty much all of our teams are growing. During an offsite last year we realized we needed more opportunities to collaborate cross-functionally with these different roles, so Tori (our Creative Director) and Mika (our Brand Producer) and I started organizing a monthly “all hands” for the team to get together and share what everyone is working on.
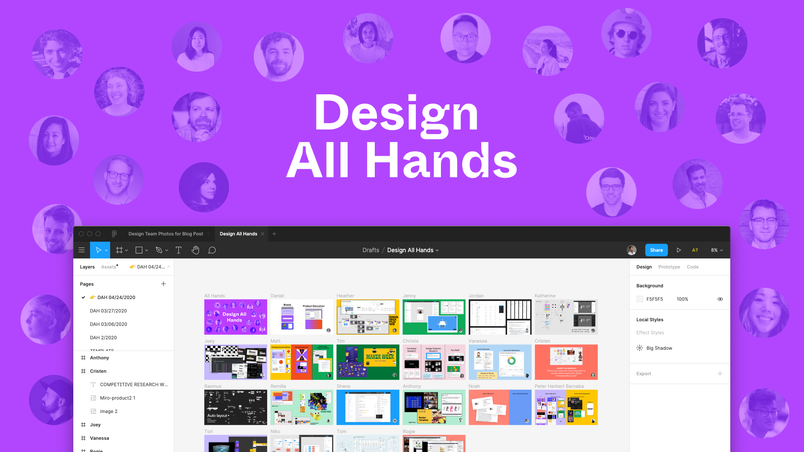
The format is simple and highly visual. We send out a Figma file a few days in advance, and each person gets a slide with their name on it to populate with highlights from their past month’s work. During the meeting, everyone has 1-2 minutes to share their slide, which—if all 22 people attend—consumes the largest portion of the one-hour meeting. With the remaining time, we either do some sort of social activity or a deeper dive into a project (like when Tori walked through the latest updates to the brand guidelines). We’ve only had a few of these so far, but they’re already proving to be a fun way to come together.
Offsites
Who: The product design team
What: A full day of planning and activities outside of the office
When: Twice per year, a small one in May, and a bigger one in September
Why: To learn, bond, and brainstorm
Offsites are separate from the more frequent social activities we do as a team, and they take quite a bit of planning. It’s a chance for us to get together and brainstorm the future of Figma, the direction of our design team, and reflect on how things have been going. To help plan them, we send a survey like this beforehand, gathering topics, interests, and logistical information.
The smaller one: This can either look like a half day out of a breather space, or, more recently, we’ve just started planning for a remote one in June. (We’re definitely looking for tips on how to run a remote offsite so please reach out if you have ideas.) Generally, the goals are similar for this as they are “the bigger one,” simply condensed a bit. It’s sort of like an extended “team meeting” meets “cooldown,” where we want some time to dream, to get to know each other better, and check-in on how things are going.
The bigger one: For the first one in 2018, we went up to Cavallo Point, just north of San Francisco, by ferry. After breakfast, we had a day’s worth of activities. One tradition we started (and have since continued) is to share an embarrassing piece of work from when we first got started in design. Starting the day with something vulnerable and humbling that we can all laugh at together sets the right tone for the day of “it’s ok to make mistakes” while appreciating the growth we’ve had.
In 2019, we found a lovely house in Presidio Heights in San Francisco to settle into for the day’s activities, and broke up the day with a memorable hike nearby (which was necessary because Niko suggested burritos for lunch which just about knocked us all out for the afternoon). In each of these, as our team has grown, it has become important to consider breaking up the sessions into smaller working groups and coming back together. Doing so ensures that everyone has a chance to participate effectively.
One outcome from these is usually a perspective on what the product design team thinks are the most important areas for Figma to be working on. Once we’ve identified those areas, we continue to define them in close partnership with our Product and Engineering counterparts.
Design education
Figma’s mission is to make design accessible to all, and we want to see that through both inside and outside the company. Every new employee receives a copy of The Design of Everyday Things, and goes through a "Design 101 Workshop" led by Tori and me.
Anyone outside design attends at least one critique (using this visitor's guide) as a passive observer just to learn more about how designers work. We also offer visual design trainings during our company maker weeks, and often create educational posters to hang throughout the office to remind people of key terms and concepts.
Celebrations
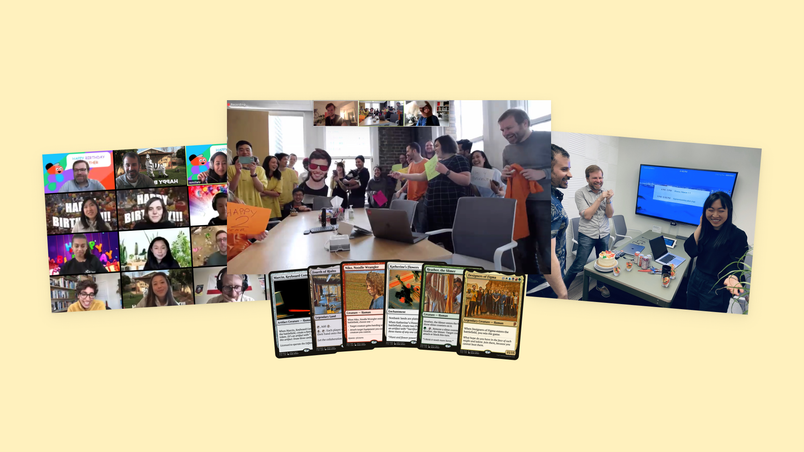
We like to celebrate birthdays and work anniversaries in unique ways together as a team. One time we made a custom keyboard for Marcin’s birthday, did a surprise flash mob for Niko’s 2 year anniversary, made Heather custom coffee mugs and a digital animated card for her birthday, and I received handmade Magic: The Gathering cards. These milestones are important to recognize so everyone knows we’re here to support each other. Plus, it’s straight up fun and memorable. I’ve always felt like when you first join a company, folks tend to do a pretty good job at celebrating and congratulating you, but for some reason it seems to stop there (short of maybe the occasional launch party). These celebrations exist throughout Figma’s overall company culture—many teams even create digital cards in Figma. I recommend investing in regular celebration to help build community and combat negativity bias.

Tips for running your own activities
All of the activities listed above are processes that we’ve built for the current size, organization, and culture of our design team, and the broader company. Instead of just “copy + pasting” these tips as a framework, I encourage you to consider your team’s unique needs and come up with a set of norms and processes based on those requirements.
With that in mind, if you’re looking to refresh how your design team works together, here’s how to start:
- Identify existing gaps: Think about what currently needs improvement, and commit to tackling one problem. Is quality not quite up to par? Consider instituting critiques as a way to reinforce healthy patterns consistently as a team. Is the team not quite getting along? Try more frequent social gatherings or opportunities to build connection. Lacking motivation? Plan an offsite to reinforce excitement about the company’s future vision.
- Reflect on culture: There are so many things that make your team unique, and it’s important to articulate what those are. Identify those specific traits, think about the culture you’re looking to create, and make note of what people have reacted positively to in the past. One way to start is to ask your team how they describe the company or the team to others. Once you’ve identified what makes your team unique, you can come up with ways to bring that to life in your processes. Take a look at this series of photos from Linda and her time at Lyft. Or, another talented Linda’s post from a design team offsite at HelpScout. Not even knowing these teams, you can tell they’re full of humor and life. Not sure what’s at your team’s cultural center? Try Dropbox’s culture kits as a jumping off point and read their guide to building creative culture. Or, simply ask one another.

The Dropbox guide to building creative culture
Learn how the design team at Dropbox builds creative culture. Get the Team Values Toolkit, along with tips for running the exercise with your team.
- Leverage the team: Some teams may have a dedicated design producer or ops person to help. Since we don’t, I rely on our team to define and implement processes along with me. This often creates better outcomes anyway since folks feel personally invested. If someone on your team has been looking for more leadership opportunities, give them more explicit ownership of something like critiques for a bit. Or consider rotating ownership of the meeting each quarter to keep things fresh. Try not to hold on too tightly to your own ideas; most of these meetings serve the team, so it’s important they’re bought into them.
- Build a routine: If you find that you need to schedule a number of ad hoc meetings, perhaps there’s a way to streamline and centralize discussion in weekly patterns instead. It’s tiring for people to not be able to predict where to go for certain types of conversations; giving them a consistent and regular cadence each week builds routine and avoids spending excess mental energy coordinating. You could also consider branding them a little (as we have with “warm ups” and “cooldowns”) to make the purpose clearer and more memorable.
- Be conscious of timing: Think about where people are in a given day or week. Crits are difficult too far at the end of the day Friday because people are tired and ready for the weekend. They also are tough to do on Monday early in the day because content isn’t as fresh; they may need time to settle into the work after the weekend. There also may be forced constraints, like if you’re managing a team across time-zones, or balancing times against your team’s other commitments. In certain cases, especially when first getting the timing set, we’ve had to ask people to move conflicting commitments to make space for these meetings.
- Treat change as an experiment: New processes and change can be scary at first. To make the team more comfortable, frame new processes as “experiments,” and intentionally check in on them together to see if the proposed changes are working or not. One example of this is (pre-COVID) we had some debates about whether or not we should sit together as a team, or sit closer to our developers. It was a complex topic with a lot of dependencies, but by allowing the team to experiment with one or the other, it gave us permission and confidence to take risks.
- Manage a “queue”: We keep a queue in Notion that we use for a number of things, like maintaining team meeting and cooldown ideas for future meetings, keeping track of critique guests, and rotating note takers. People can open up the queue at any point throughout a given week, and we manage it with our Monday morning warm-ups when scheduling the weekly meetings. Keeping it one place makes it less likely that we’ll forget about an action item.
- Invite the rest of your company in (when appropriate): For us this is more pronounced since we work on a design tool centered around collaboration—teaching more people about design directly relates to our business. Still, inviting others to your critiques as guests can build empathy around the complexity that comes with designing products. It can also help avoid siloing your design team too much from the rest of the company and bring balance to the trade-off between design team culture vs product team culture mentioning in the beginning of this article.
By no means is our team process perfect. We still struggle with keeping critiques effective, having regular and productive Monday team meeting topics, and even attendance for social activities like coffees. I also think there’s a natural fatigue that comes with rituals like this, and we’ll need to learn to mix things up every once in a while to keep people engaged.
Nonetheless, I wanted to share how we work more openly in case it helps other teams, whether your team is looking to iterate on a stale process, or you’re just starting to introduce some structure. With that in mind, we’d love to hear what YOUR design team does too! So please reach out, or share on Twitter with #designteamprocess to start a conversation.