In this Article
You know the value of an email list, and you’re ready to start, but there’s one problem: you don’t have a website yet.
We know that not every creator is ready to start building a website from scratch. That’s why we’re going to show you how to create a free landing page without a website using Kit.
But first, let’s answer some commonly asked questions about creating landing pages.
Essential landing page know-how
Is it possible to build a landing page without a website?
Yes! You can build a landing page with Kit or other builders and host it with them. Landing page builders like Kit provide a shareable link to showcase your page to your audience and potential customers. Pretty cool, huh?
What is a landing page used for?
Generally, landing pages promote a specific marketing campaign, leading visitors to take a single action. You can use a landing page for two main purposes:
1. Lead generation: Lead generation refers to gathering data about your audience that allows you to nurture a relationship with them. A good example is a newsletter landing page. This kind of landing page allows you to advertise your newsletter or offer a downloadable lead magnet. You’re ultimately getting contact information from your potential customers so you can market more to them over time.
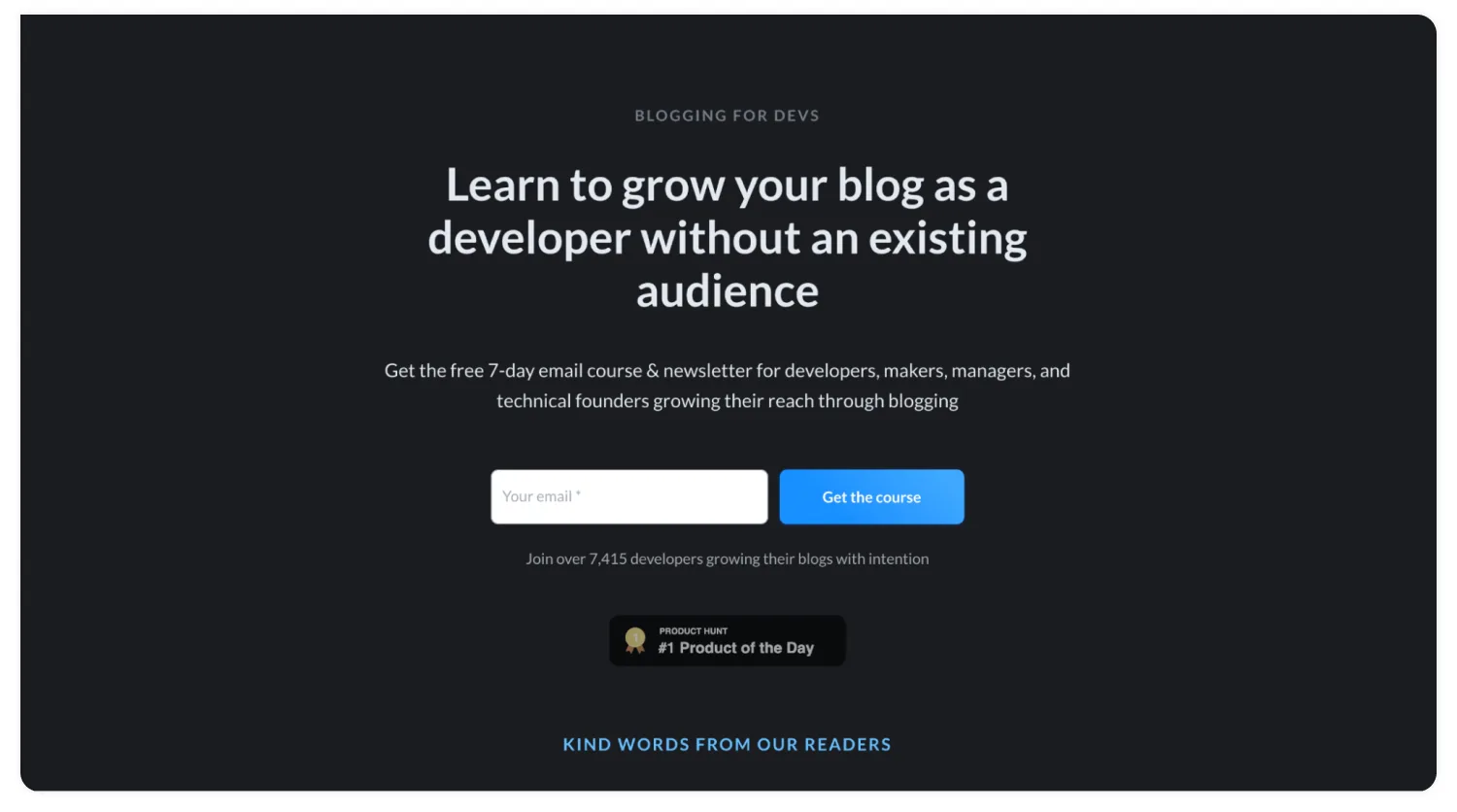
For example, Monica Lent uses a landing page to collect email subscribers for her website, Blogging for Devs. You’ll notice that the only call-to-action button above the fold (before you scroll) directs you to subscribe.

Monica Lent uses a landing page to generate leads for Blogging for Devs
And throughout the page, she has a couple of other buttons also asking readers to sign up for that mailing list. The page has only one goal.
2. To promote and sell products: Whether you’re selling physical items, digital products, or a membership, landing pages can come in handy. Unlike those for lead generation, the objective of a product landing page is to sell. So it may look different in some ways. For example, it might include multiple links to different versions of the product on sale.

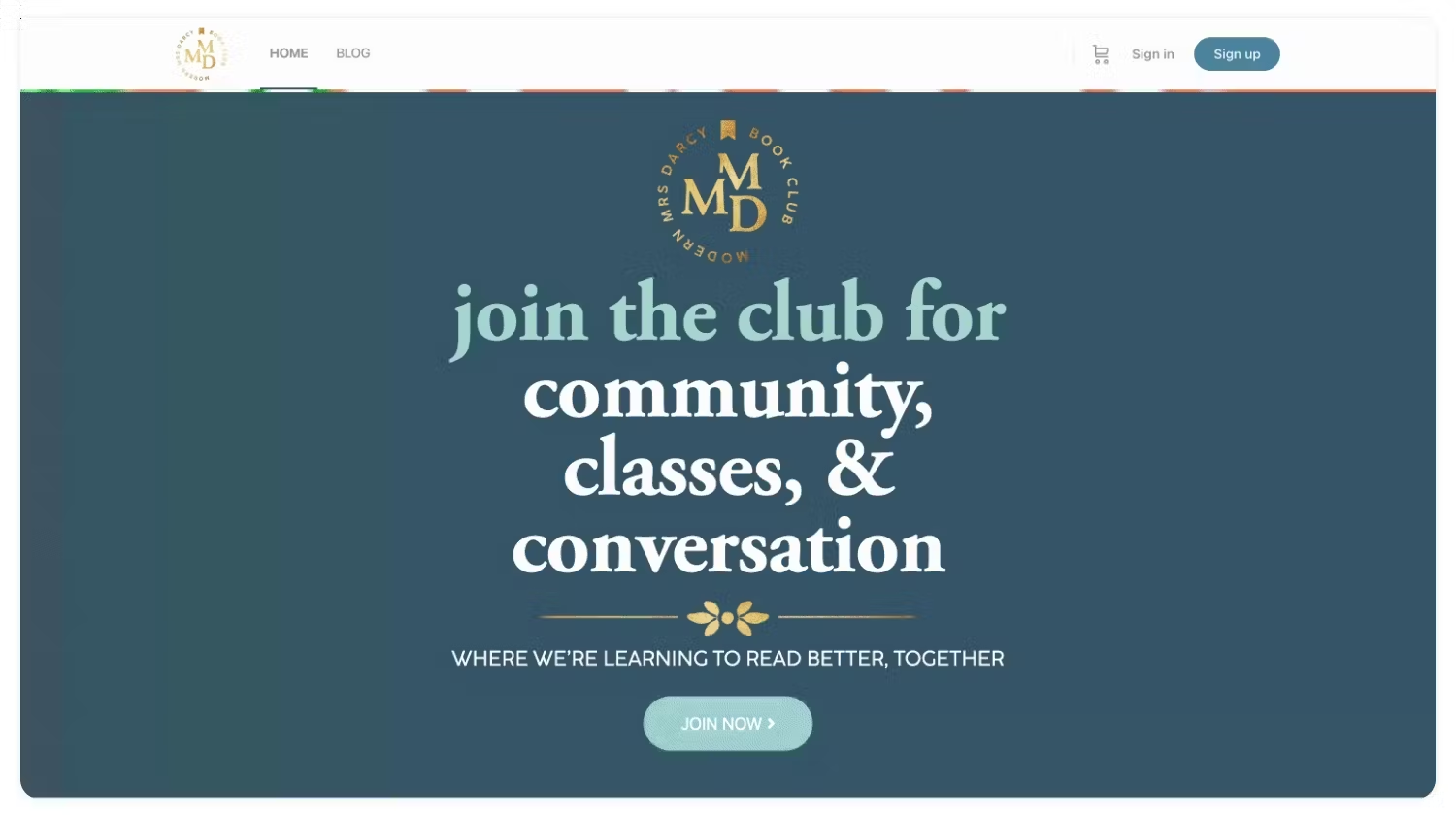
Anne Bogel uses a landing page to sell her book club membership
On her landing page for the Modern Mrs. Darcy book club, Anne Bogel starts with a “Join Now” call-to-action above the fold. Clicking that link leads visitors to choose from a range of membership tiers. While all three offers are unique, the goal of the page is to sell.
Is a landing page considered a website?
In its true sense, no. A landing page can be one of the pages of a website, but on its own, a singular landing page isn’t a website. Let’s explain!
Landing pages vs. websites: what’s the difference?
A landing page is a single page designed to promote a particular marketing objective. On the other hand, a website is a group of web pages hosted under the same domain.
Typically, websites host a large amount of content that users can explore leisurely. They contain multiple links to many internal and external pages and have separate pages with different purposes. Landing pages have one page with a limited amount of content. A good landing page has one link objective, and every link on the page serves the same purpose.
Pros and cons of creating a landing page without an existing website
Is it a good idea to create a landing page without a website? Well, it depends on your needs. Here are some pros and cons of creating a landing page when you don’t have a website.
Pros
- Less expensive to set up: Landing pages tend to be less expensive to create because you often don’t need to buy a domain or pay for hosting if you use free landing page tools. In contrast, a professional website requires hosting and domain fees, as well as a developer or at least a purchased theme to start.
- Quicker to build: With landing pages, you can skip several steps in the website setup process. It’s as simple as setting up the landing page (we’ll show you how in a minute), adding images and copy for one page only, and clicking publish!
- More objective-focused: Landing pages have a single goal, so if you need to create a page to prompt a specific action from visitors—no browsing needed—a landing page is probably best. Websites are designed to pull visitors in several directions (“check out the services page, the blog, the contact page, etc.”) while landing pages say, “meet this product/service/lead magnet → here’s why you need it → get it, get it, get it.”
Cons
- Can hold limited information: Because it’s crafted with one goal in mind, a landing page can only hold so much information before it becomes overwhelming. So your objective needs to be clear, and your copy needs to be well-planned and concise to reach your audience. Landing pages also won’t work for you if your audience needs extensive information that cannot fit on a single page.
- Hard-to-remember URL: If you don’t have a website, some free landing page tools may host your page on a generic hard-to-remember URL. This can be challenging if you need your audience to remember your online address. A good workaround is just keeping the landing page address linked in or pinned to your social media profiles for easy access.
How to create a free landing page without a website—in 10 minutes
It’s the moment you’ve been waiting for—time to see your perfect landing page come to life right before your eyes. On your mark. Get set. Build!
Step #1: Define the purpose and goal of your landing page
Remember how we talked about landing pages having one main conversion goal? Before you get into the really fun part of designing and customizing a landing page, you need a game plan.
Decide your landing page’s purpose and what types of information you want to include. While this seems like a simple step, it’ll make choosing a template easier.
Some example landing page purposes are:
- Gain email subscribers for a new project before you have a website
- Test interest in a new course
- Take pre-orders for your next book
- Offer a free resource
- Promote a one-time webinar or event
- Upsell new subscribers
Going through a landing page tutorial is more fun with a storyline, so for today’s example, we’ll help a food blogger named Amanda. She’s created a free dinner recipes series to grow an email list and eventually sell a dinner recipe ebook to beginner home cooks. Before she can accomplish any of that, though, she’ll need a custom landing page.
Our objective with the landing page is to showcase Amanda’s past work and expertise so that it’s a no-brainer for her audience to sign up for the free recipes.
Step #2: Select a template
Not a designer? You and me both, bud. Luckily, Kit has nearly 50 landing page templates to choose from. You can browse them all before creating an account or access them by clicking on the “Landing Pages & Forms” tab on your Kit homepage.
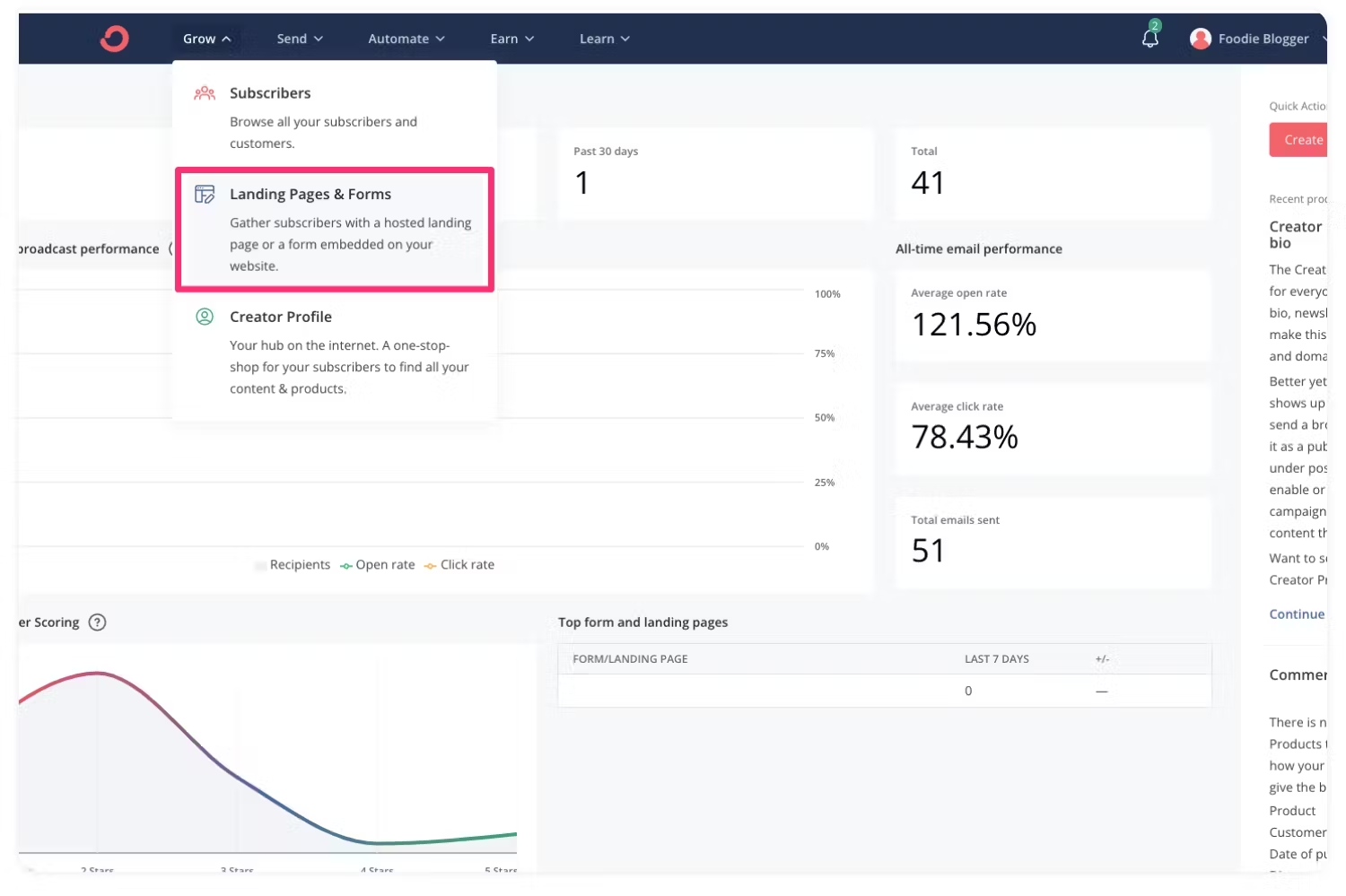
Our imaginary food blogger, Amanda, has a new account, so we’ll start on her account dashboard. On the “Landing Pages & Forms” page, click the “Create New” button and select a landing page.

You can create a new landing page from your Kit homepage.
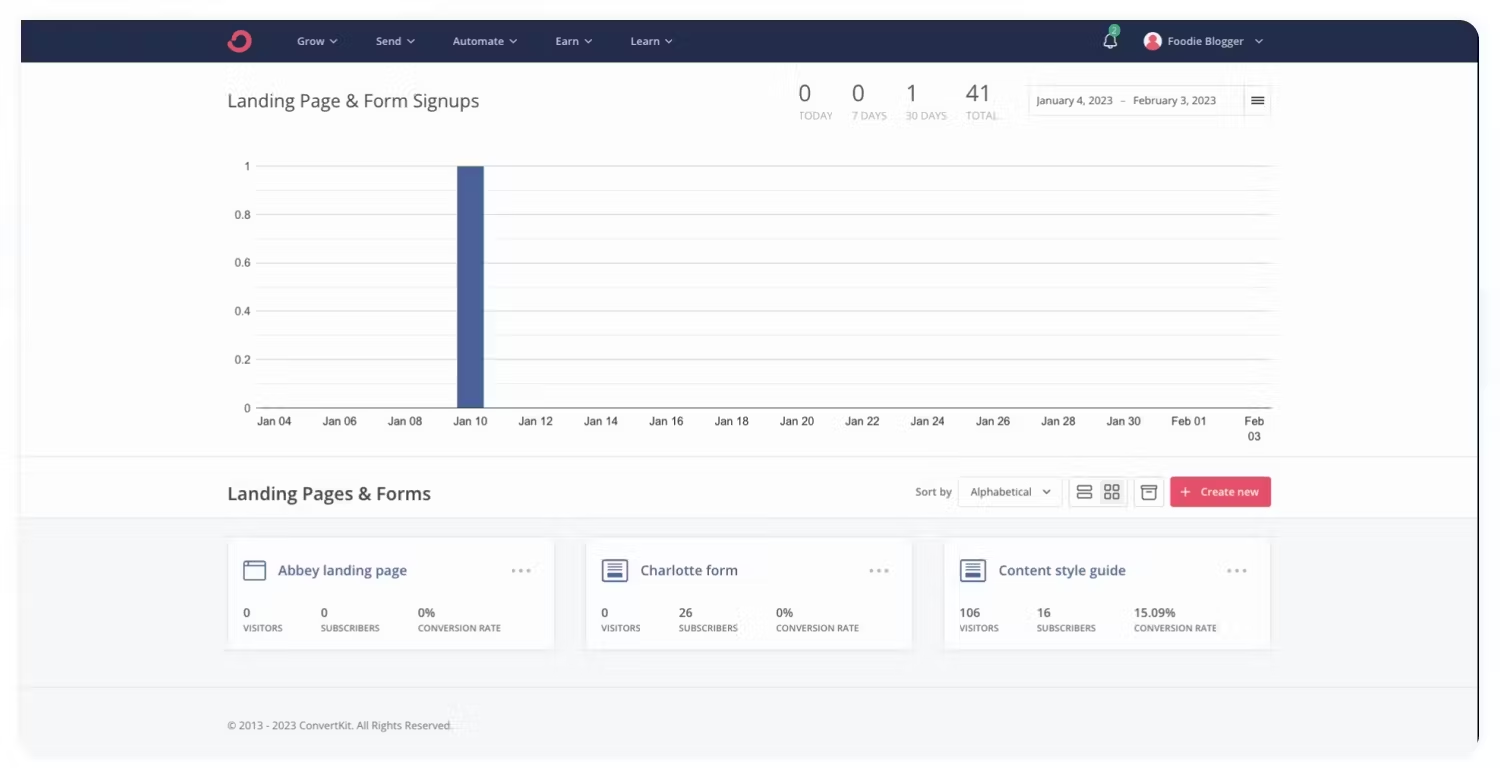
Then click “Create New” and select “Landing Page” when prompted.

Select “Landing Page” to choose from a range of landing page templates
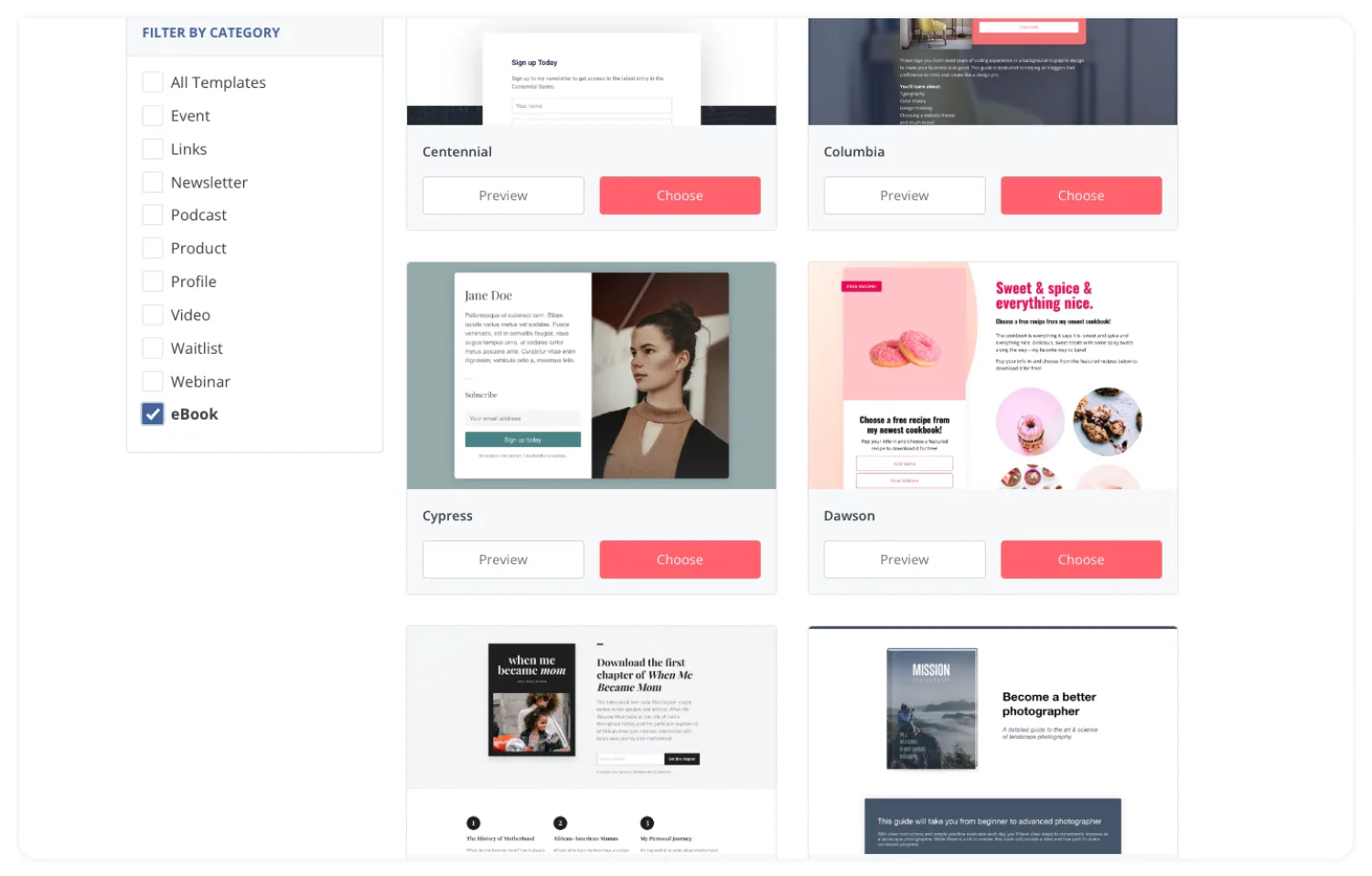
Then, you can filter templates by category, like ebooks and newsletters, or scroll through them all. Starting with these templates ensures you don’t forget any critical pieces of a landing page. Don’t forget to press “Preview” to check how the page looks on both desktop and mobile.
Once you’ve found a template with the landing page design you like, click “Choose” to start editing.

Previewing landing page templates lets you see them across devices before choosing.
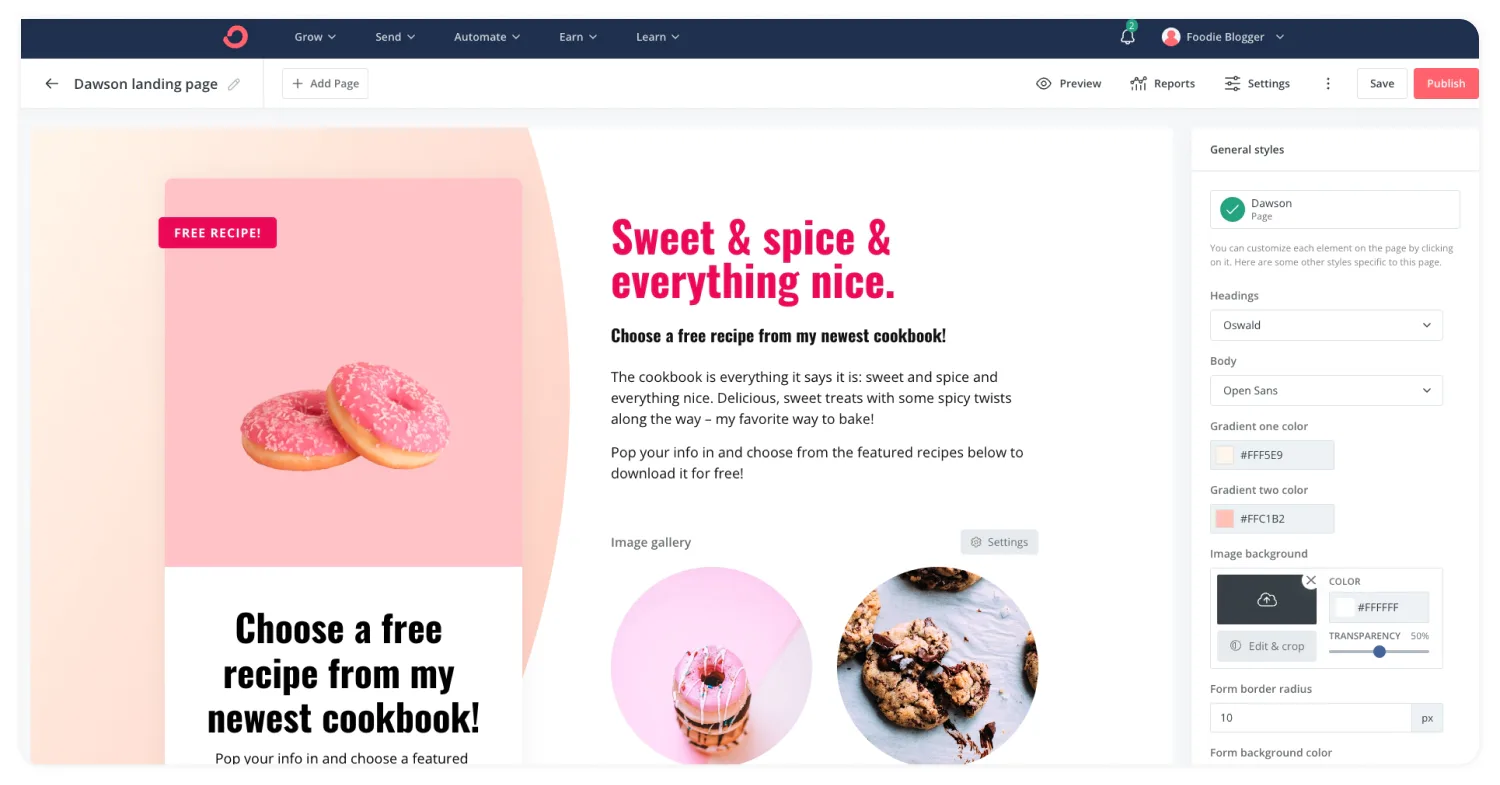
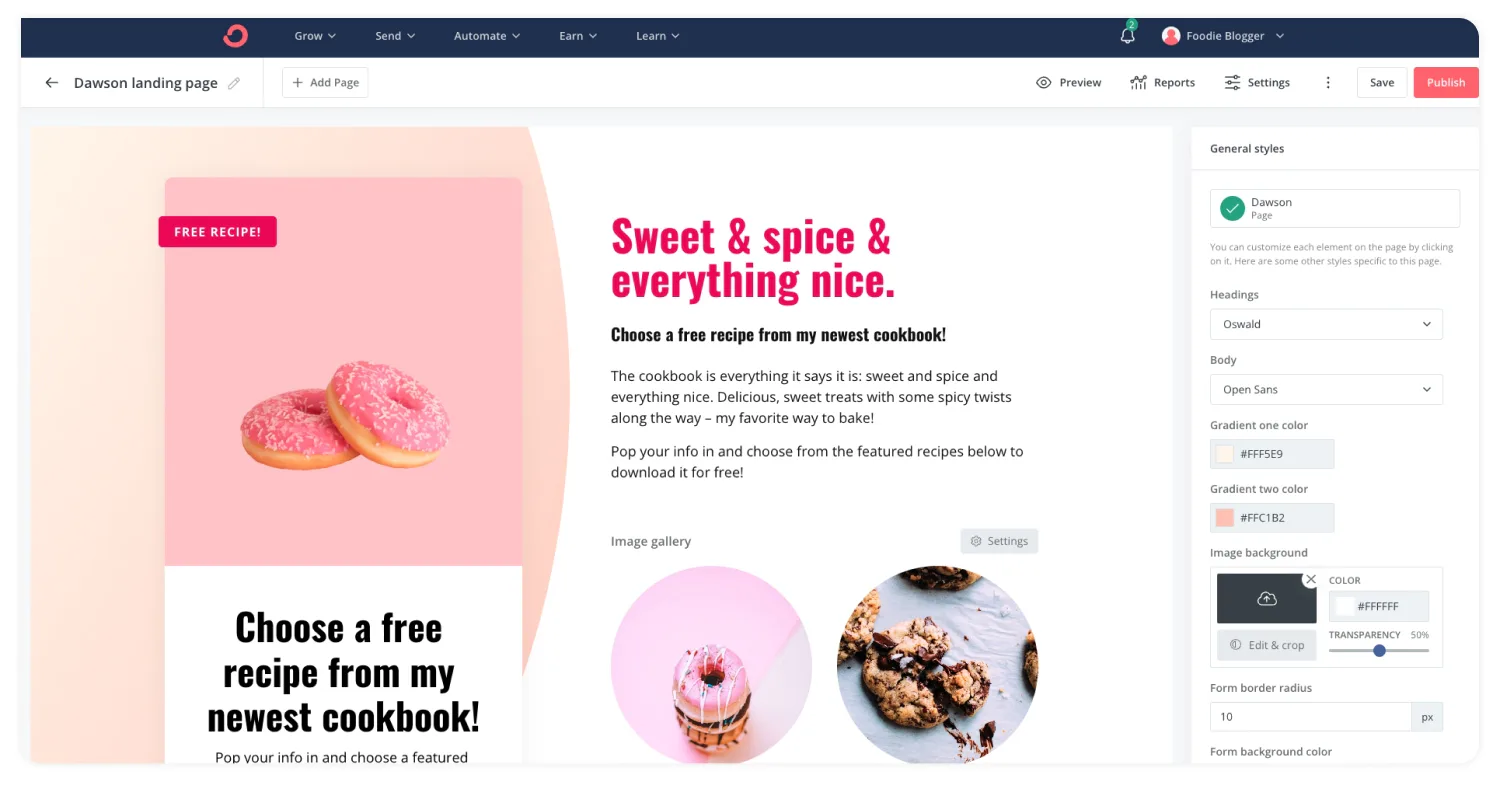
Our food blogger friend chose the Dawson template since it has places to show off her work next to the signup form. Now, we can move on to the next step!
Step #3: Add your copy
Adding all of the descriptions on your landing page can feel daunting, but starting with a landing page copy formula makes writing easier. You may choose to draft your descriptions in a separate document, but once you’re ready to edit the page, all you need to do is click on the text you want to change.

If you’ve ever written in a word processor, like Microsoft Word or Google Docs, you have the skills to edit landing page copy with Kit.
After adding in all your product details, you might also want to add social proof or a newsletter feed to give more context about who you are and what you share. To add social proof, click anywhere in the text field you’d like to insert a quote.
A circle with a plus sign will appear, and you can click it to see the types of content to add—for example, a “blockquote” section is perfect for a testimonial.
Using the same plus sign button, you can select “Newsletter Feed” to give potential readers a glimpse behind the curtain.
The feed will pull in broadcasts that you have marked as “enabled on public feeds.” You can then customize whether or not each newsletter listing has an image and send time displayed, plus other branding options.
Step #4: Select imagery
Photos and videos bring your work to life, so Kit gives you multiple ways to show your best work. You can insert single images into a template, create an image gallery, or bring in your live Instagram feed.
Single photos and galleries are perfect for shots of you or the product since they need to stay the same. Instagram feeds, on the other hand, keep places like email newsletter signups fresh.

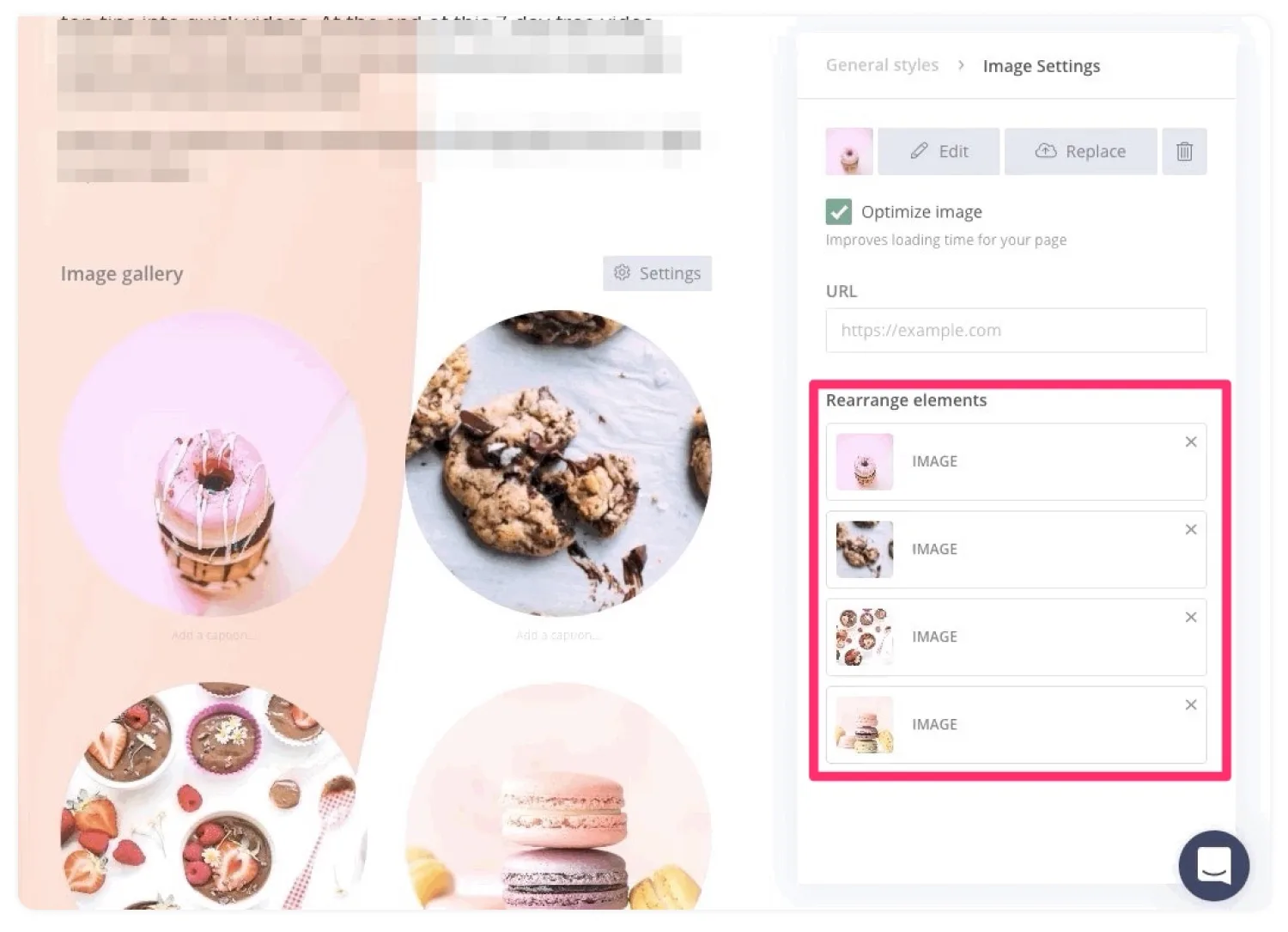
Dragging images in the settings panel automatically rearranges them on your landing page.
To edit an image in a template, simply click on the image you want to update and upload a new file on the right-hand settings bar. You can also drag and rearrange the photo order. To add an image gallery, click the plus sign button where you want your pictures, and choose “Gallery.”

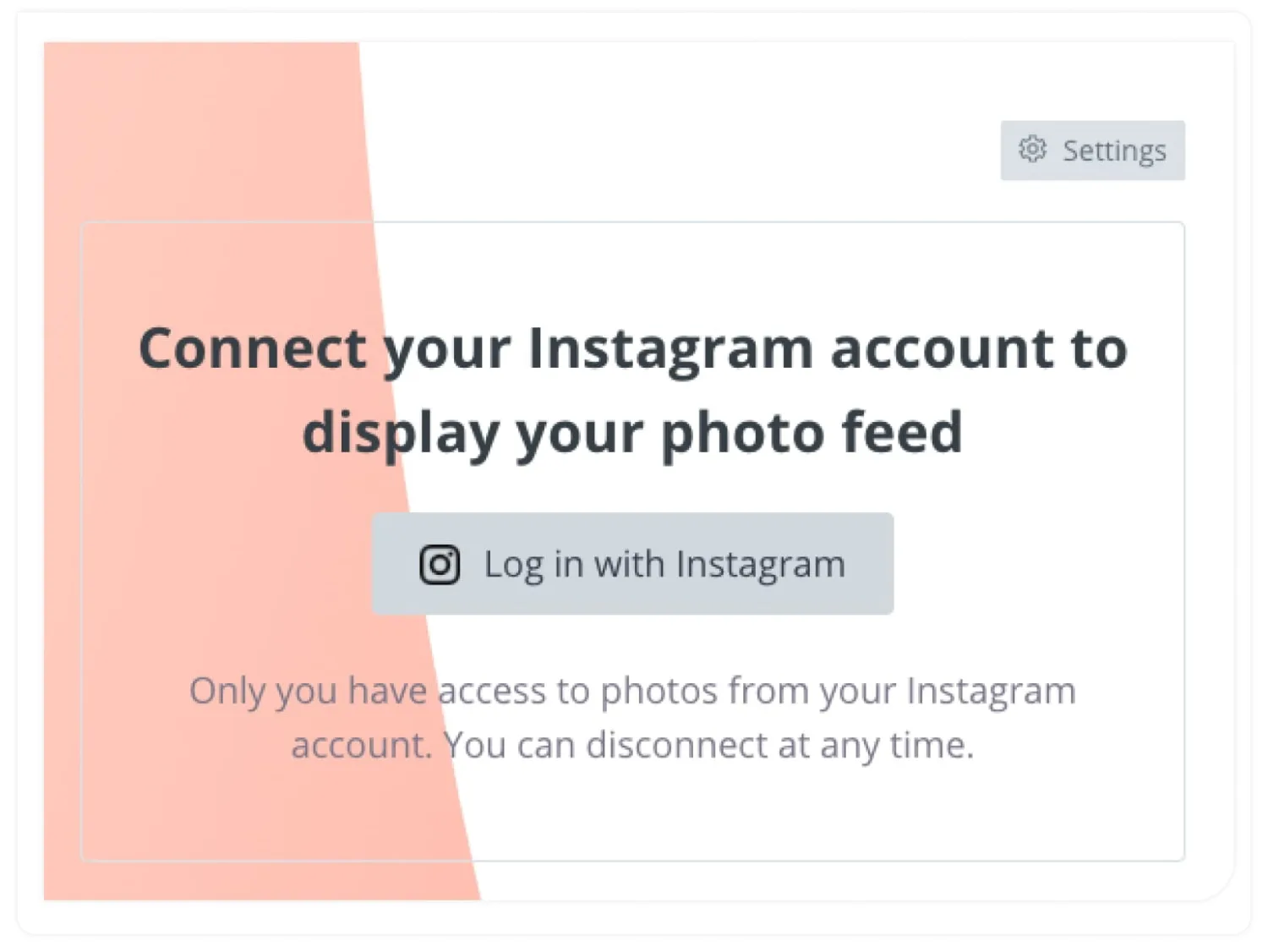
The magical plus sign button will also lead you to the option to insert an Instagram feed. After selecting “Instagram Feed,” you’ll need to log in to your account.
Step #5: Customize to match your audience, brand, and offer
The final touch in getting your landing page ready to launch is making sure the colors and font match your brand. To change your text’s color or font, just click on the content you want to edit and use the settings bar to make adjustments.
Adding social icons, such as to your YouTube channel or X/Twitter feed, makes it easy for people to explore your brand more before deciding.

Changing the font and colors of your landing page is easy with Kit.
Step #6: Publish and test your landing page
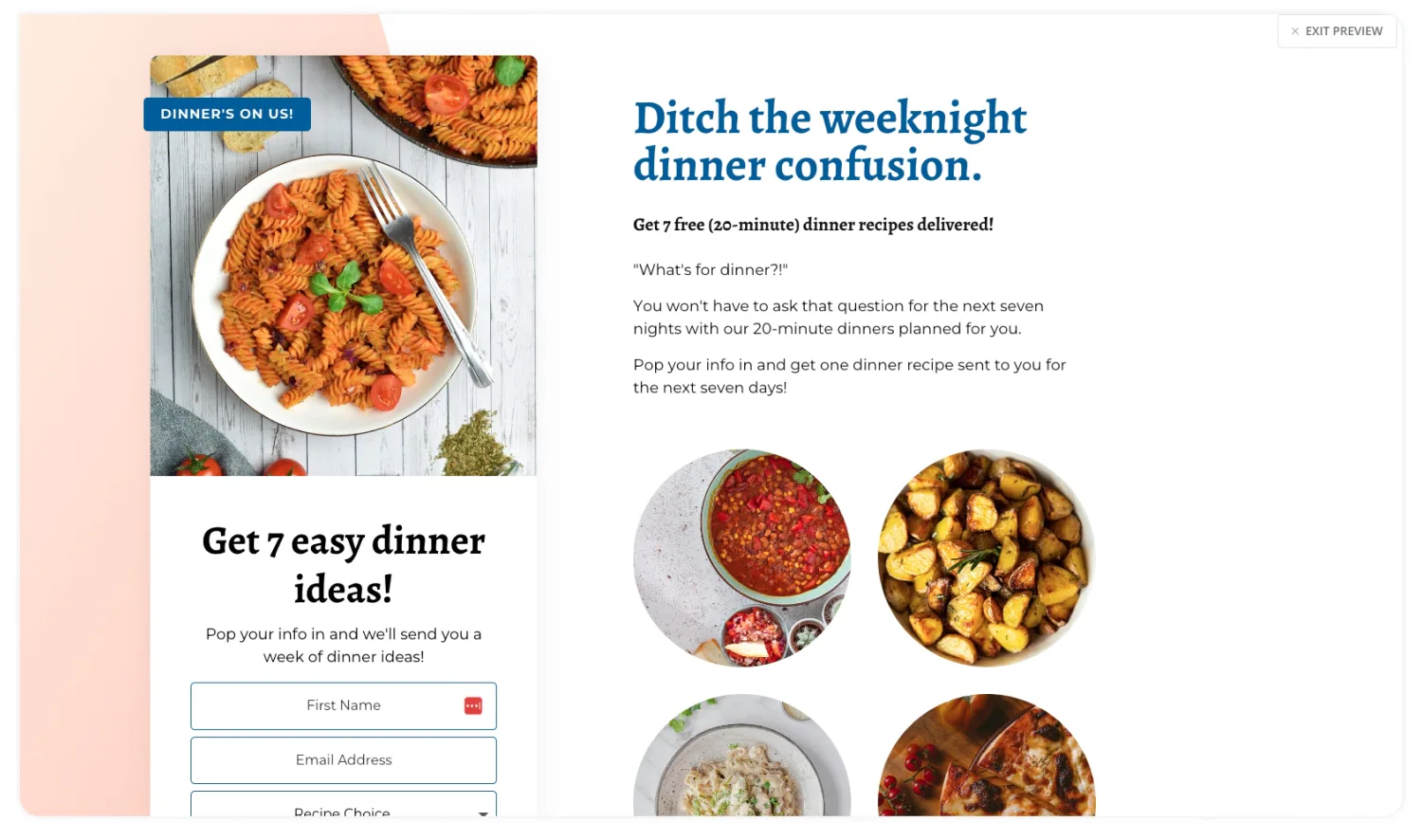
Once your functional and professional-looking landing page is complete, click the “Preview” button on the top bar to see it just the way visitors will.

Amanda’s landing page looks like this after the font, images, copy, and colors have been customized.
After exiting the Preview, click “Save & Publish.” At this point, you’ll be able to choose the domain name for your landing page. If you need to edit the domain, landing page URL, or SEO details, simply click on “Settings” in the top bar. You can also set up the incentive that subscribers receive after submitting the landing page form in this settings window.
For Amanda’s 7-day recipe series, she could either redirect subscribers to a page to view the recipes, attach a link to the content in the incentive email, or tag these subscribers to trigger an automatic 7-day email sequence.
Once you’ve published your landing page, it’s time to share it with your audience to drive traffic. Finding the link to promote your landing page is as easy as clicking “Share” in the top bar and copying the link. It’s also a good idea to visit the landing page and sign up yourself first, just to make sure that automations are working correctly.
In-depth best practices for landing page design
Now that you know how to create a landing page without a website, the next step is learning how to design a landing page. Just any design won’t do. Here are three best practices for an effective landing page design:
Don’t be afraid to use images and videos
Imagine if you were shopping online and the website had no product images. Would you be as eager to purchase? Probably not. People want a glimpse of what they’re buying. Adding media to your landing page shows your audience exactly what you’re offering—they don’t have to imagine it.
Not every product translates well to photographs, but there are ways around it. Share screenshots of digital products, add video snippets of webinars and share social proof (with real images of members) for membership programs. Just be sure to limit image and video sizes, so you don’t slow down your landing page.
Choose your headlines wisely
Headlines tell your audience what your page is all about, and if they’re not into your offering, they can leave in seconds. Choose headlines highlighting the benefit of your product, service, or newsletter. It’s also crucial to optimize your headlines for search engines. Be clear and to the point so that it’s easier for visitors to recognize if your product is for them.
Keep your copy concise
Besides your headline, your landing page will have additional copy sharing the details of your offering. Remember you have one page to make your case—don’t fill every inch of the page. This ensures that your copy fits on the page while making room for white space that makes it easier to read.
Whatever design you choose, work with complementary colors that align with your branding, and include a personalized call-to-action that resonates with your audience.
Other free landing page builders
Want to shop around for more free landing page builders? Other options to consider are Carrd, Google Sites, and Convert Flow. Remember that your landing page builder should be easy to use, work well with the rest of your tools, and be super customizable.
Start creating free landing pages with Kit—no website needed!
The only thing standing in the way between you and that happy dance you’ll be doing when you see a new subscriber is a little effort and a fabulous landing page. With Kit, you don’t even need a website to start growing your mailing list.
Build your landing page in 10 minutes with Kit. Sign up now to get started.