Here’s a list of NN/g’s most useful introductory articles and videos about design thinking and related topics. Within each section, the resources are in recommended reading order.
Design Thinking: An Overview
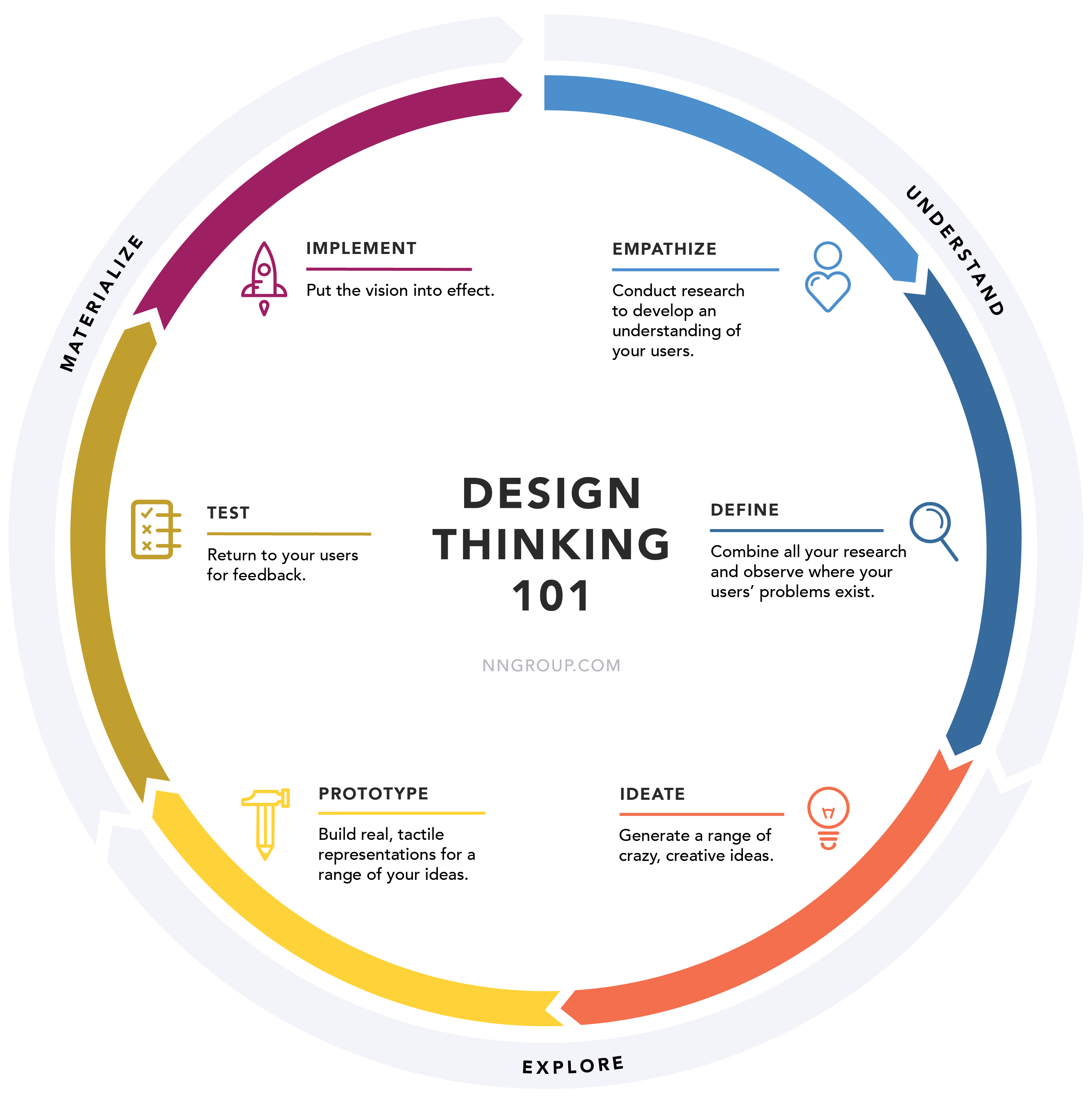
The design thinking framework is based on the philosophy that a hands-on, user-centric approach to problem solving promotes innovation; in turn, innovation can lead to differentiation and a competitive advantage. The design-thinking process is composed of 6 distinct phases:
- Empathize
- Define
- Ideate
- Prototype
- Test
- Implement

If you’re totally new to design thinking, we recommend that you explore the following resources in order, from top to bottom.
|
Number |
Link |
Format |
Description |
|
1 |
Article |
What design thinking is and why it’s so popular |
|
|
2 |
Video |
||
|
3 |
Download |
A PDF poster with the design thinking stages |
|
|
4 |
Video |
How and where to start using design thinking |
|
|
5 |
Video |
An overview of the different UX methods you can use at each stage of the design thinking process |
|
|
6 |
Video |
The three design thinking principles: observational research, visual sense-making, and rapid prototyping |
|
|
7 |
Article |
How design thinking can improve the way teams work together |
|
|
8 |
Video |
How to adapt design thinking to fit your team’s needs |
|
|
9 |
Video |
Empathize and Define
The first two stages in the design-thinking process are Empathize and Define. They often involve creating visualizations (also referred to as mapping) that help the team keep track of findings and improvement opportunities.
Empathize: Conduct research to develop knowledge about what your users do, say, think, and feel.
Define: Combine all your research and observe your users’ needs; begin to highlight opportunities for innovation.
|
Number |
Link |
Format |
Description |
|
1 |
Article |
Why sympathy and empathy aren’t the same and why you should practice empathy for your users instead of sympathy |
|
|
2 |
Article |
Visualize user attitudes and behaviors in this specific mapping |
|
|
3 |
Video |
||
|
4 |
Article |
Use empathy maps to plan for future research, as well as to capture and communicate research insights |
|
|
5 |
Video |
||
|
6 |
Video |
||
|
7 |
Article |
How to write user need statements (also called problem statements or point-of-view statements) |
|
|
8 |
Video |
||
|
9 |
Article |
How to choose between various types of maps: empathy maps, customer-journey maps, experience maps, and service blueprints |
|
|
10 |
Video |
Ideate
Once you’ve completed the first two stages, you’ll have identified some unmet user needs. The third phase in the design-thinking process is:
Ideate: Generate a set of ideas to address those unmet needs.
|
Number |
Link |
Format |
Description |
|
1 |
Using “How Might We” Questions to Ideate on the Right Problems |
Article |
Framing design problems to help teams formulate solutions |
|
2 |
Video |
Common strategy in design-thinking workshops that allows team members to ideate alone and then collaborate with others on an agreed outcome |
|
|
3 |
Article |
The fundamentals of ideation |
|
|
4 |
Video |
||
|
5 |
Article |
7 foundational UX-workshop activities to include in your ideation workshops |
|
|
6 |
Article |
How to include user personas in your ideation process |
|
|
7 |
Video |
How to ideate, even if you’re the only UX person on your team |
|
|
8 |
Article |
How to structure your ideation for best results if your team members are not in the same location |
|
|
9 |
Video |
||
|
10 |
Video |
Options for sketching together remotely |
|
|
11 |
Article |
Approachable tips for sketching design ideas, even if you aren’t an artist |
|
|
12 |
Article |
||
|
13 |
Video |
||
|
14 |
Troubleshooting Group Ideation: 10 Fixes for More and Better UX Ideas |
Article |
How to overcome common group-ideation problems |
|
15 |
Video |
||
|
16 |
Article |
How and why to use mood boards for ideation |
Prototype, Test, and Implement
The final three stages involve evaluating design ideas with real users to see how well those solutions work.
Prototype: Build representations for a subset of your ideas.
Test: Evaluate the prototype by asking real users to use it.
Iterate: Put the vision into effect and ensure that it improves the lives of your users.
These stages are often iterative — you might test a prototype and realize that it doesn’t work as well as you thought and that it needs to be refined.
|
Number |
Link |
Format |
Description |
|
1 |
Video |
For what audiences to use prototypes or wireframes |
|
|
2 |
Video |
Workflow and design tips for people new to prototyping |
|
|
3 |
Article |
Different types of prototypes and their relative pros and cons |
|
|
4 |
Video |
||
|
5 |
Video |
Reasons to avoid Lorem Ipsum text when creating prototypes |
|
|
6 |
Article |
How to use paper prototypes to test your designs |
|
|
7 |
Video |
||
|
8 |
Use Good Prototype Specifications to Empower Team Collaboration |
Article |
Tips for explaining elements and functionalities for team collaboration on prototypes |
|
9 |
Video |
||
|
10 |
Case Study: Iterative Design and Prototype Testing of the NN/g Homepage |
Article |
An example of how we iteratively redesigned and tested our own homepage |
|
11 |
Article |
A quick summary of when to use different methods to support the design process |
|
|
12 |
Article |
How to use qualitative usability testing to assess prototypes |





